

One of the main features of the 2023 iteration of NHL was the evolution of our Gameplay Strategies. The previous strategies menu was outdated and did not include common, new hockey strategies like the 1-3-1 and triangle formations. In previous versions of the game, the strategies menu was only accessible to experienced players who had enough hockey knowledge to understand the effects of each formation. The design team took this opportunity to propose a revamped strategies experience that includes more functionality, customization, and, most importantly, is more inviting to newer and less experienced hockey fans, to help them learn and grow their knowledge of the sport.
I worked alongside our game designers and UX researcher to create and test these new designs, then worked with our UI designers and software engineers to skin and support the implementation of the feature into our game.


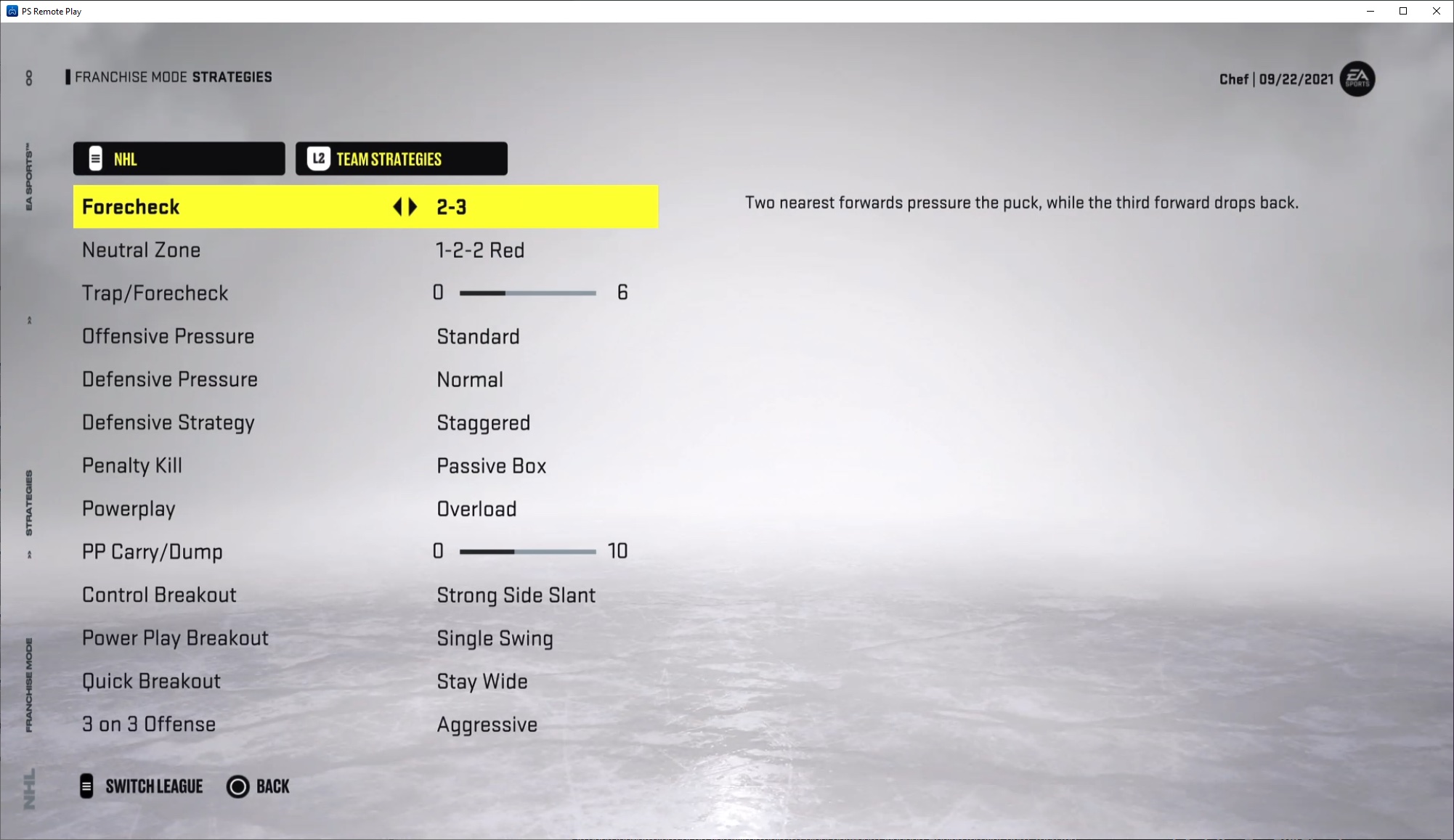
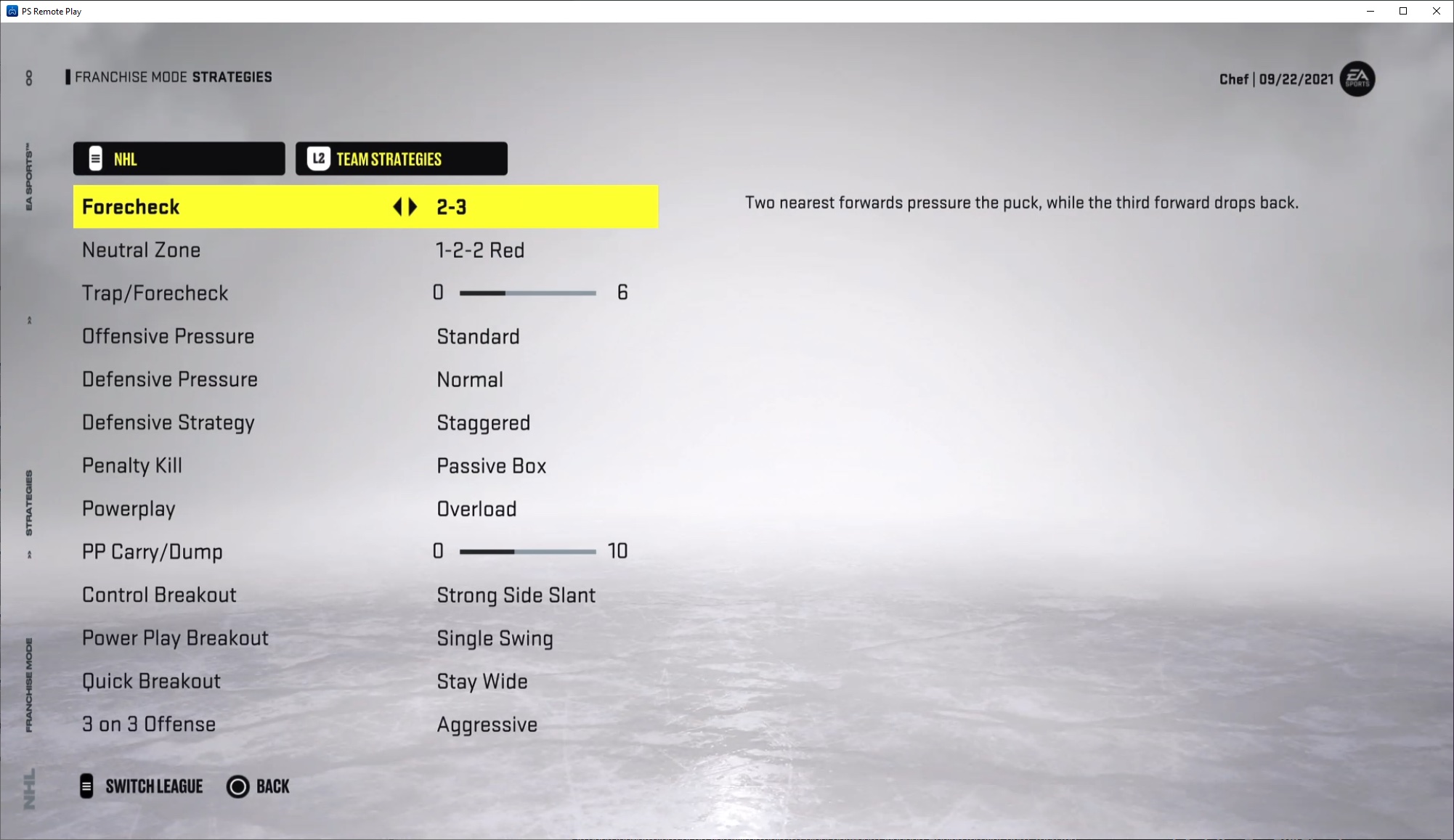
Looking at the existing strategies and lineups screens, we made a couple assumptions to get started with our designs.
Lack of User Choice
Strategies make a brief description about the type of formation (Two nearest forwards pressure, third forward drops back) and will automatically distribute the players on each line to their respective positions - but with different lineups and teams in the game, users may not know who the exact players are. We assume that users would like to assign a formation that is advantageous towards their individual player ratings (making sure their star offensive player is in position to take the shot, getting defensive players to sit back, etc)
Lack of User Knowledge
The titles and descriptions that the current strategies screen provide are not helpful and can potentially be more confusing. If a user does not know what “Overload” means, the description does not help them understand and make a decision. This may result in users blindly making strategy decisions and failing when they are in game, or giving up on editing their strategies entirely.

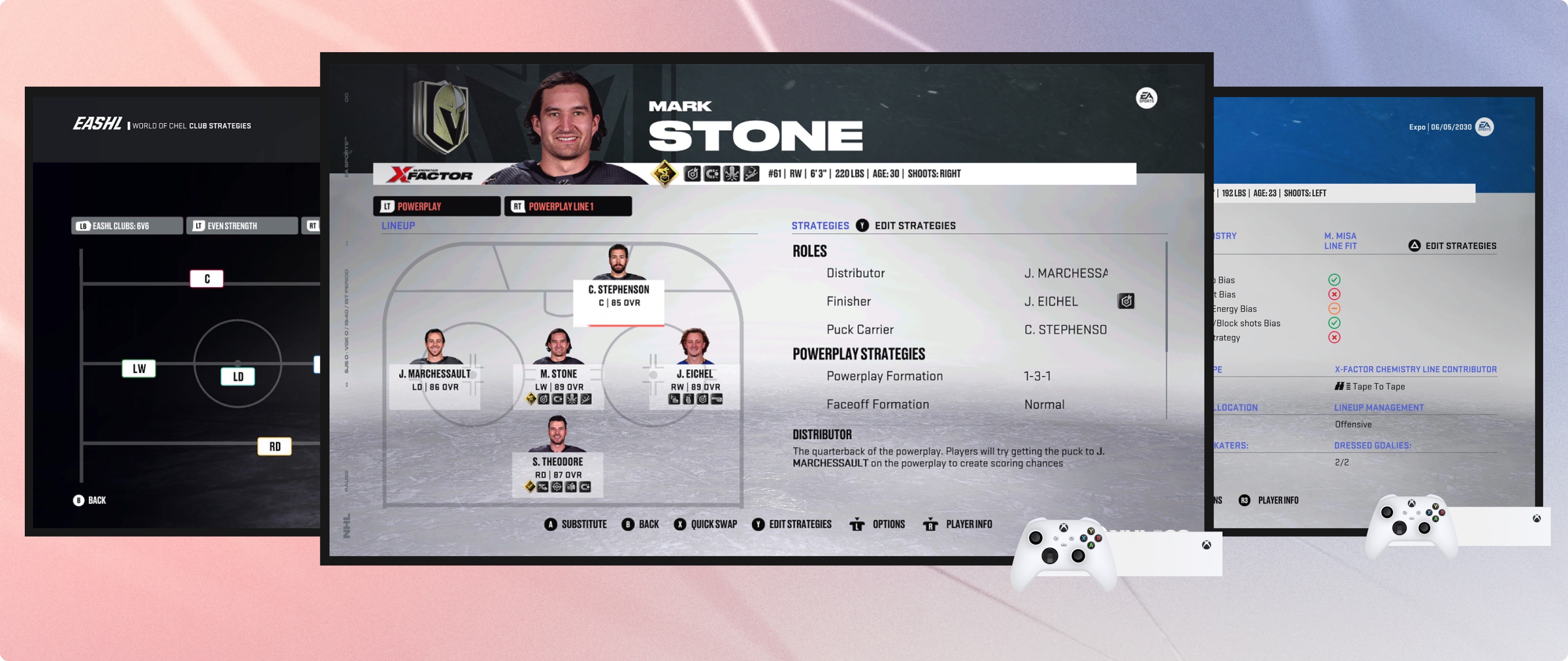
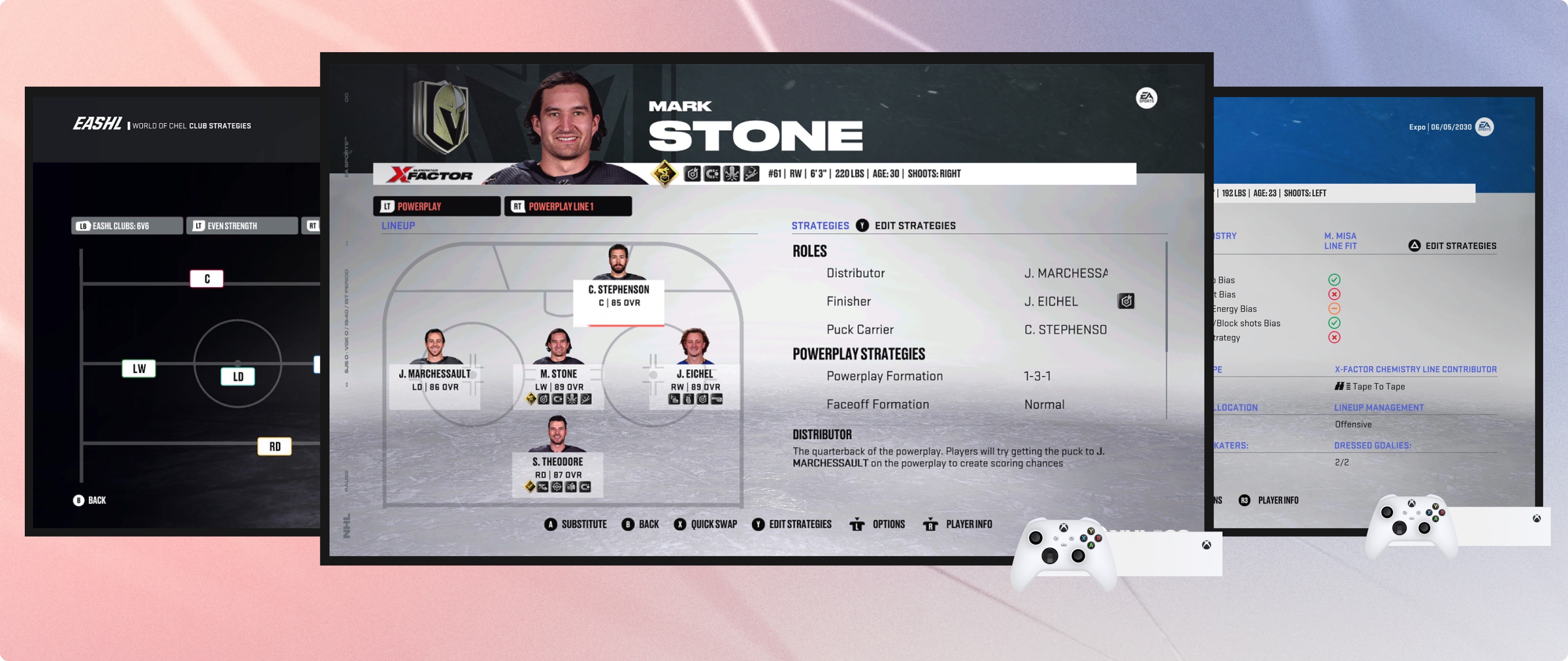
Consolidating Lineups and Strategies
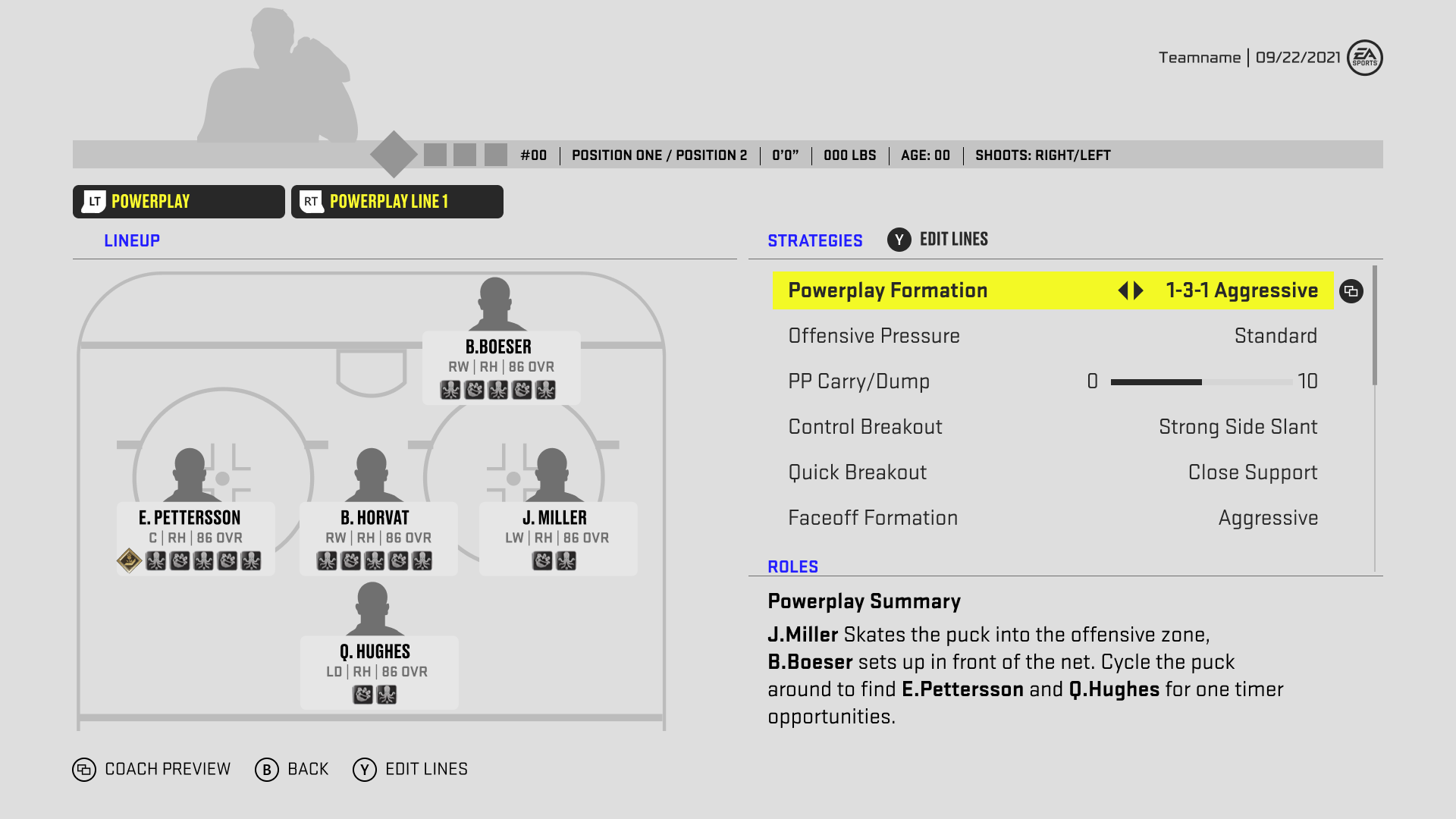
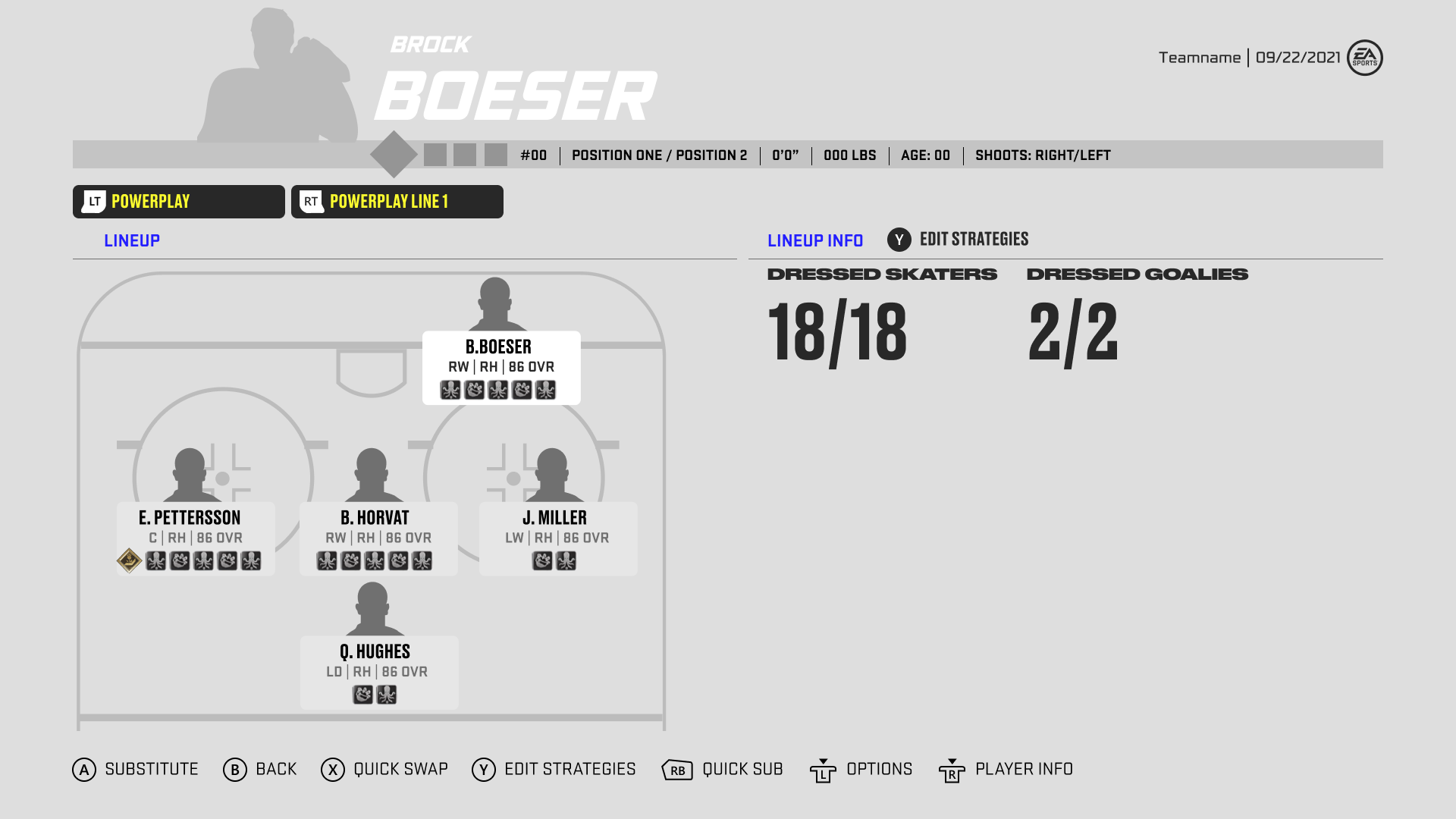
Consolidating these two screens into one section is advantageous in addressing both of our assumed pain points, along with streamlining the experience, allowing the user to edit both in one area without going back and forth between the pre-game menu, strategies and lineups screens.


Consolidating these two screens into one section is advantageous in addressing both of our assumptions, along with streamlining the experience, allowing the user to edit both in one area without going back and forth between the pre-game menu, strategies and lineups screens. By combining these two areas, we’re able to allow users to see the effects of their strategy formation changes in real-time, allowing users to see exactly where their players will be on the ice. This also allows for users to see exactly who these players are in each lineup, so they can make sure that they pick a formation that suits the type of players within the team (ie. making sure your defensive star is in a position to pressure the puck). Since the lineup screen updates on the fly - we were able to include the ability to reposition your players within each line for even more customization and strategizing.
Allowing users to see the formations in real-time can help users with less hockey knowledge learn about each formation and figure out where they need to position, especially in team play, where each user on a team needs to be in position and in sync to be successful.
Strategy Previews
Based on community feedback from our Gamechangers, we know that strategies are confusing for many of our users. This experience is similar in other sports titles as well. Strategies often have long text descriptions that require the user to decipher them in order to figure out how to play the strategy, which can lead to users failing to properly comprehend how a strategy works and picking the wrong one or giving up on reading the descriptions and ignoring the feature entirely.


To build up our efforts on aiding users grow their hockey knowledge, we included a quality of life addition to be provide users with a video breakdown of how common strategies work - and how a user needs to position and move in gameplay. This also helps them learn how their AI teammates will act in each strategy, allowing more success when performing these strategies and less uncertainty and frustration around their AI teammates.
Usertesting and Feedback
We tested the new Gameplay Strategies with NHL Gamechangers and externally with usertesting.com, with a mix of experience levels with the previous Gameplay Strategies feature. We found that users enjoyed having the strategies and team lineup screens combined into one area and were excited about the extra levels of granularity the new experience allowed.
Users did encountered some frustration due to confusing terminology, such as "Substitute", "Quick sub", and "Scratched players". However, once they discovered the function of each term, it became clear. Additionally, users did not initially use the Coach Preview feature until prompted, but after discovering it, they enjoyed the new feature.
To address these issues, we included a FTUE experience that would show up contextually, based on the user actions and the current user goals in order to present information to the user when they need it and not overloading them with a single, large, upfront tutorial that could potentially be overwhelming.
FTUE
In the Gameplay Strategies FTUE, we needed to provide enough context for players with varying levels of experience. The FTUE had to teach less experienced players while not overwhelming more experienced ones.
In previous FTUE experiences in NHL, the game would provide users with an initial set of informative slides. This caused users to be overloaded with information, resulting in some skipping the slides or being unable to retain all the information. To address this, we implemented contextual tooltips that provide small chunks of information relevant to the current task. Users can perform the action on these tooltips, making it easier for them to retain the information provided.
To address these issues, we included a FTUE experience that would show up contextually, based on the user actions and the current user goals in order to present information to the user when they need it and not overloading them with a single, large, upfront tutorial that could potentially be overwhelming.